
How to Run this Static Site Project in Local
Now that I have this documentation site up and running (which I did a couple months ago using Jekyll). I am not sure how to I run the site with Jekyll in local and make some changes… 💡 Make sur...

Now that I have this documentation site up and running (which I did a couple months ago using Jekyll). I am not sure how to I run the site with Jekyll in local and make some changes… 💡 Make sur...

What I Did to Run This Documentation Site Using Jekyll (Step by Step) First some context, Jekyll is a static site generator that transforms your plain text into beautiful static web sites and blog...

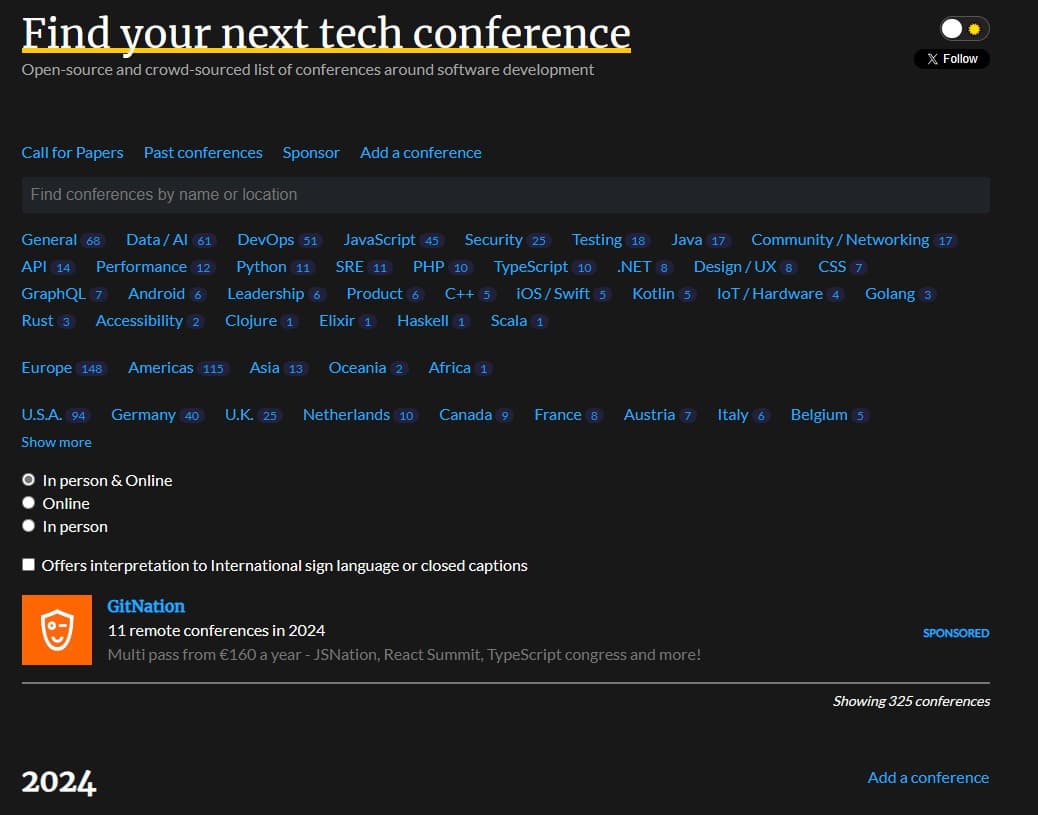
What is Tech Conference? List of all tech conferences in 2024 and 2025Find your next tech conference Open-source and crowd-sourced list of conferences around software development Maintainer Ro...

Un día me propuse un desafío: hacer un commit diario en GitHub durante todo un año. Ahora que ya tengo la disciplina de escribir código de manera constante. Se me ocurrió que quiero automatizar est...

This is an step by step article on how to Consume a Rapid API. Built With 🔑 This project was developed using Projects Project Github Demo Other ...

Here is how to create an E-commerce site using React.js, Vite.js and TailwindCSS. The course name is: “Curso de React.js con Vite.js y TailwindCSS”. Description 💡 Build an Online Store with Rea...
Build a modern social app with a stunning UI with a native mobile feel, a special tech stack, an infinite scroll feature, and amazing performance using React JS, Appwrite, TypeScript, and more. Vi...

This is an step by step article on how to get started with Testing Demo 1. Use Github Actions & the ready to use actions on the marketplace examples… 2. broken-link-checker Video ...

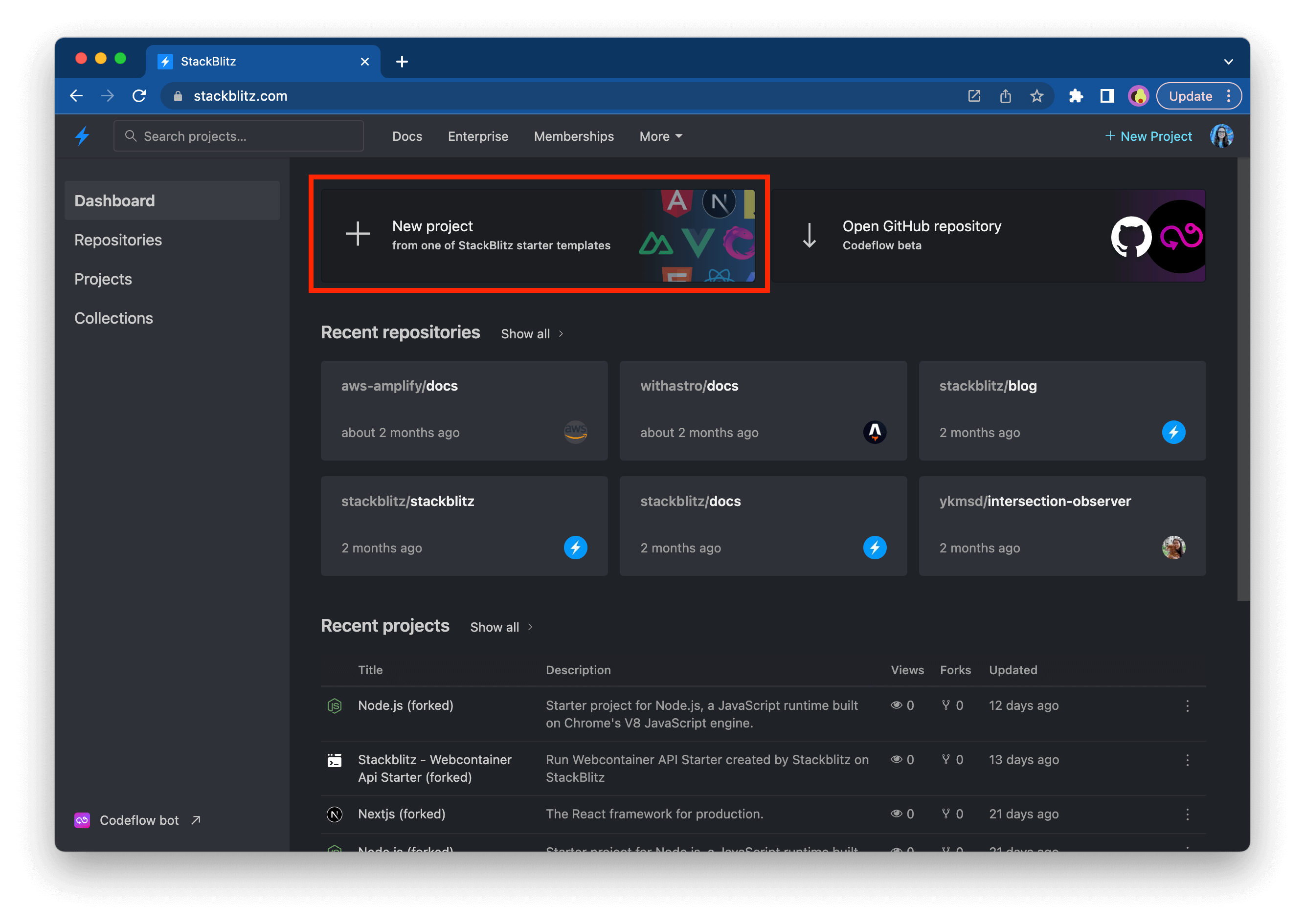
StackBlitz is an instant fullstack web IDE for the JavaScript ecosystem Opening a GitHub repository To open a GitHub repository with pr.new, visit it on GitHub and in the browser’s address tab, a...

This is an step by step article on how to create, setup and deploy a simple React App using React.js, and Tailwind CSS. Built With 🔑 This project was developed using Projects ...